10 Steps to Make Magento 2 Faster
Magento 2 (M2) is a complex eCommerce platform. It is highly configurable and can be customized to meet any business logic you can think of, but that comes with a price: without the proper tuning Magento 2 can be terribly slow.
In this article, Konstantin Gerasimov, a Magento Certified Developer, shares his Top 10 field proven tips to fix Magento 2 speed problems and boost Magento 2 performance.
1. Add more CPU and RAM
The number one reason for slow Magento 2 is poor hosting. Magento 2's modular architecture and database intensive backend will require more from your hosting environment than a regular website. You simply can't expect Magento 2 to run well on a cheap, shared hosting plan - especially not when your traffic is starting to increase. Your pages will load slowly and eventually you will run into resource limits that forces you to upgrade your server, resulting in poor customer experience and low conversion rates.
For the best performance I recommend a cloud or dedicated server, but if you are just starting out or is on a strict budget you can get a fast Magento 2 store even on a shared plan as long as it is specifically optimized for Magento 2 by a hosting company such as ProperHost.
When you start to get a decent amount of traffic you may consider splitting the web (http) and database load between two separate servers. Magento 2 can easily be configured to use a separate server for the database - just edit app/etc/env.xml and set the DB host accordingly:
array (
'table_prefix' => '',
'connection' =>
array (
'default' =>
array (
'host' => '<add DB hostname/IP>',
'dbname' => '<dbname>',
'username' => '<dbuser>',
'password' => '<dbpass>',
'active' => '1',
),
),
),
2. Custom extensions audit
I once talked with a store owner who had 140 (!) 3rd party plugins installed on his Magento 2 site. No wonder he complained about slow checkout, low conversion rate and poor performance.
The lower the number of extensions you install the better. The problem here is with extension coders. While Magento 2 core was programmed by experts, custom plugins are often created by average programmers with mediocre skills and no appreciation for performance benchmarks.
Here is what you need to do: disable extensions one by one and see if it makes a difference in terms of site speed. Once you identify a bad extension contact its vendor and ask for a patch or find an alternative plugin.
3. Time to first byte audit
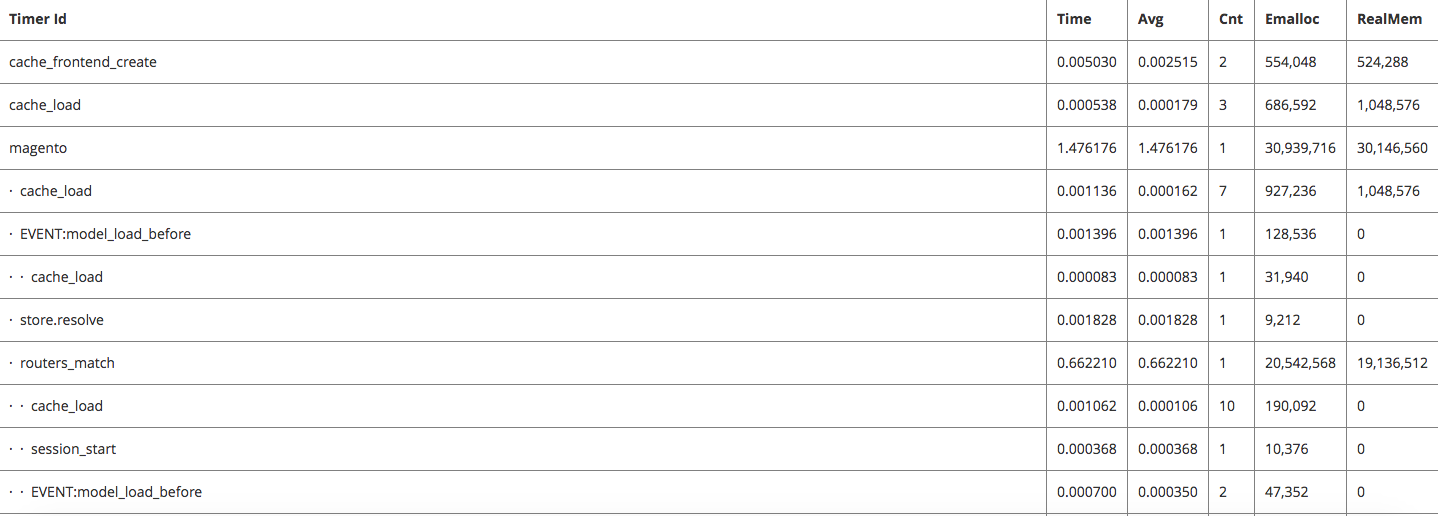
Time to first byte (TTFB) is how long it takes for Magento to generate page HTML. The lower the better. A fresh install of Magento 2 has a TTFB for uncached pages around 0.5s. To perform time to first byte audit enable profiler. Put this line in index.php and pub/index.php (at the beginning of the file):
$_SERVER['MAGE_PROFILER'] = 'html';
Then reload any frontend or backend page and at the bottom you will see the profiler trace like this one:
Study the trace and see what function calls or template .phtml files take most time. Analyze those code blocks and see if you can optimize them. Another alternative is to use a PHP profiler like xhprof. You might need help from a system administrator to install and set it up.
4. Enable Production Mode
Magento 2 can run in three different modes: default, developer and production. Production mode is the fastest one. It improves performance because static files are pre-generated in advance.
To see what mode you are in now run this command:
php bin/magento deploy:mode:show
To activate Magento 2 production mode, run this command:
php bin/magento deploy:mode:set production
5. Enable Full Page Cache
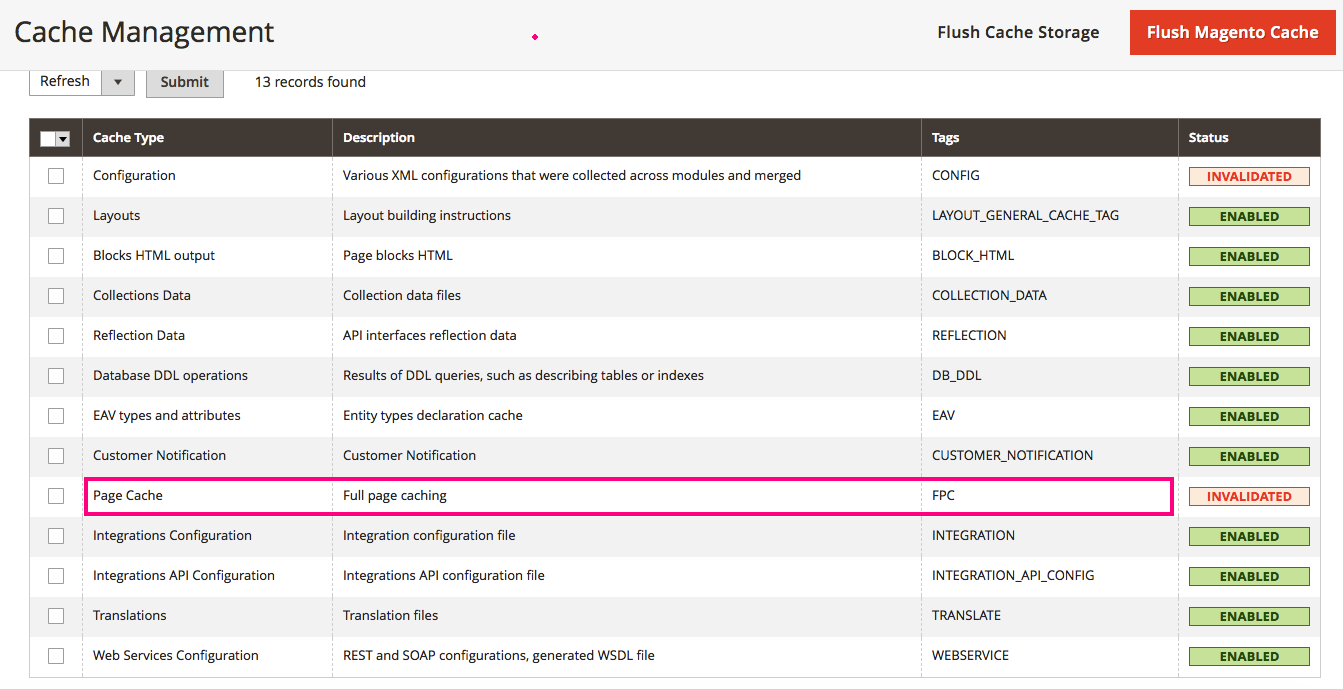
Unlike Magento 1.x, Magento 2 comes with a built-in Full Page Cache (FPC) which pregenerate pages so the server does not have to run expensive queries on each request. To make sure FPC is turned on, go to backend System > Cache Management and make sure that Page Cache is enabled. This is a small fix that can have great impact on your page speed.
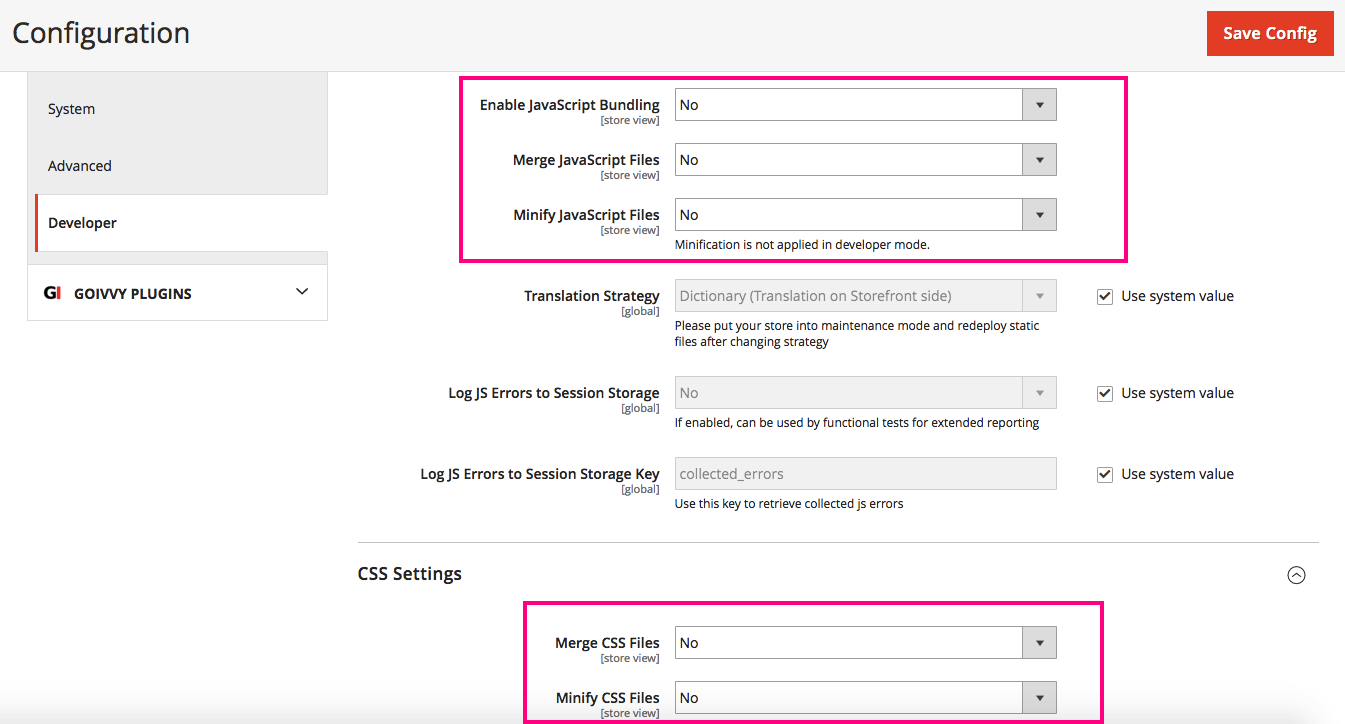
6. JS/CSS merge, bundle and minification
Magento 2 can merge, bundle and minify CSS and JavaScript files. This can improve page rendering speed and overall performance, but beware that bundling can result in quite large files beeing downloaded with each page so there is a tradeoff. One note: minification only works in Production Mode.
7. Google PageSpeed server extension
Google has released a server extension that can greatly improve site speed. It optimizes images, compresses HTML, defers loading of JavaScript and much more. It is called PageSpeed Module. You can use precompiled binary for Nginx or Apache, or compile your own version from source. Note: administrator access is usually required in order to enable this module.
Configuration is simple. For example if you are using Nginx add these 4 lines to the server directive:
pagespeed on;
pagespeed FileCachePath /var/cache/pagespeed;
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters defer_javascript,prioritize_critical_css,extend_cache;
The extension can significantly improve a site's PageSpeed Score. The plugin however doesn’t improve time to first byte (TTFB) and in some cases can slightly increase it.
8. Use PHP7
The easiest speed boost you can get from upgrading to PHP7. PHP7 offers major performance improvements over PHP 5.6, and many users have reported >30% faster page loads just by upgrading to PHP7 alone. Luckily Magento 2 supports PHP 7 out of the box.
To find out which version of PHP your site is running, create a file phpinfo.php with this code:
<?php echo phpinfo() ?>
Load up the page in a browser and it will tell you which PHP version you are running (as well as other useful information about your server environment).
9. Enable Varnish Cache
If your hosting environment supports it, another way to gain more speed is to use Varnish Cache. Varnish is a web application accelerator also known as a caching HTTP reverse proxy. You install it in front of any server that speaks HTTP and configure it to cache the contents. It does require sysadmin knowledge to install and operate so it may not be suitable for everyone. Also, the real benefits of Varnish only comes into to play when you start to have a large number of concurrent visitors.
Magento 2 has built in support for using Varnish as the backend storage for the Full Page Cache. To enable it go to Stores > Configuration > Advanced > System > Full Page Cache and set Caching Application to "Varnish Cache". Then you can click on Export Configuration to get a pre-generated VCL file for the version of Varnish you are using. Note that the Varnish Cache server must be installed and configured separately for it to work.
10. Install LiteSpeed LiteMage Cache
The last tip is to install LiteSpeed LiteMage Cache for Magento 2. LiteMage is a alternative to the PageCache module and Varnish Cache powered by the LiteSpeed Cache technology. For most use cases, LiteMage Cache can improve your stores' performance right out of the box. LiteMage Cache also reduces the complexity of your stack; only the LiteMage Extension and LiteSpeed Web Server are required. There is no need for an NGINX reverse proxy nor a Varnish Cache instance because the server can handle HTTPS and HTTP/2 requests and cache the pages all in one application.
If you are already running LiteSpeed Web Server Enterprise Edition for your web server or uses a hosting provider that offers it (such as ProperHost), you can follow these steps to install the extension on your Magento 2 store.
About the author
Konstantin Gerasimov is a Magento Certified Developer at Goivvy.com. He specializes in Magento speed optimization, backend customization and extension creation.